【パワポ芸人・トヨマネ直伝】すぐに試せる! 魅力的な説明会用のスライドの作り方│PowerPointテンプレート・パーツ集付き
多くの企業や大学で「対面」でのコミュニケーションが徐々に回復しつつある今日このごろ。そんな中でも、すっかり定番として定着したのが「WEB説明会」です。学生にとっても企業にとっても移動の手間がなく、より多くの機会を得られる方法として活用されています。
一方で、今まで以上に説明会用のスライドをしっかりと作り込まなければならないという新たな悩みの種も生まれています。過去の学生座談会からも分かるように、登壇者の雰囲気や身振り手振りなどの「非言語情報」がそぎ落とされてしまうWEB説明会では資料の見栄えが学生の評価を大きく左右しています。
一方で、今まで以上に説明会用のスライドをしっかりと作り込まなければならないという新たな悩みの種も生まれています。過去の学生座談会からも分かるように、登壇者の雰囲気や身振り手振りなどの「非言語情報」がそぎ落とされてしまうWEB説明会では資料の見栄えが学生の評価を大きく左右しています。
― トヨマネさん、今日はよろしくお願いします。今日は採用担当者の方が抱えがちなお悩みにお答えいただきたいと思います。
まずその前に、そもそも「説明会で映える」、つまり見やすくて魅力的に見えるパワポというのはどのようなものかを伺えますでしょうか?
トヨマネさん: はい、まずはその対極として「社内で稟議(りんぎ)を通すためだけのパワポ」というものを考えてみましょう。この場合、必要な要素は何だと思いますか?
― 事実がしっかりと、分かりやすく、整理されていることでしょうか。
トヨマネさん: はい、そのとおりです。説明会で使うパワポも基本的にはこれと変わりません。伝えたいことをはっきりと、分かりやすく、整理して表現していくことが大切です。極論すれば、文字だけのパワポでもいいんです。
― 本当ですか? 採用担当者としては、色や画像で印象的に分かりやすく、文字は少なく…… というところを目指していると思います。
トヨマネさん: 実は、「文字が多い」と「見やすい」は両立できるんです。そこに誤解をお持ちの方が多いですね。例えば雑誌は文字が多いですけれど、それが理由で「見にくい」「分かりにくい」とはならないですよね。
数分程度のごく限られた時間で自社のことをざっくり紹介する、というようなシチュエーションではなく、ある程度の時間を使って学生向けにプレゼンできる場合は文字が多くてもいいんです。
また逆に、「色や画像で印象的に」は逆効果になることも多いですね。ここからは実例を見ていただいた方が分かりやすいですね。
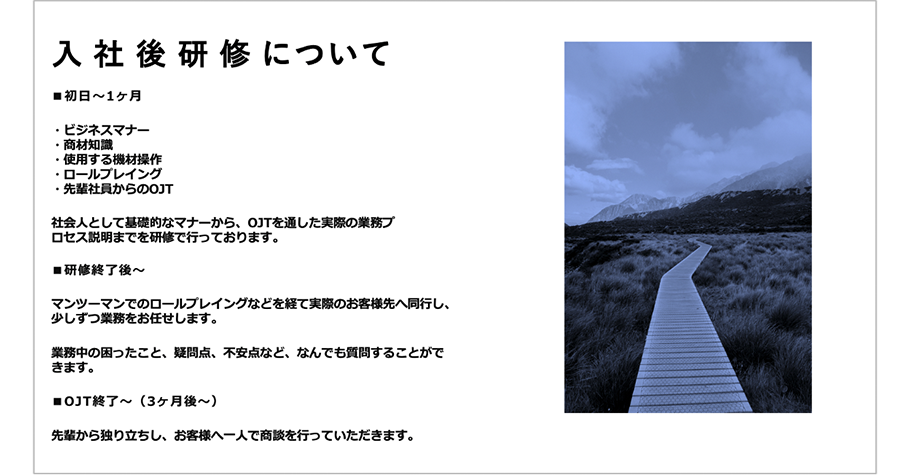
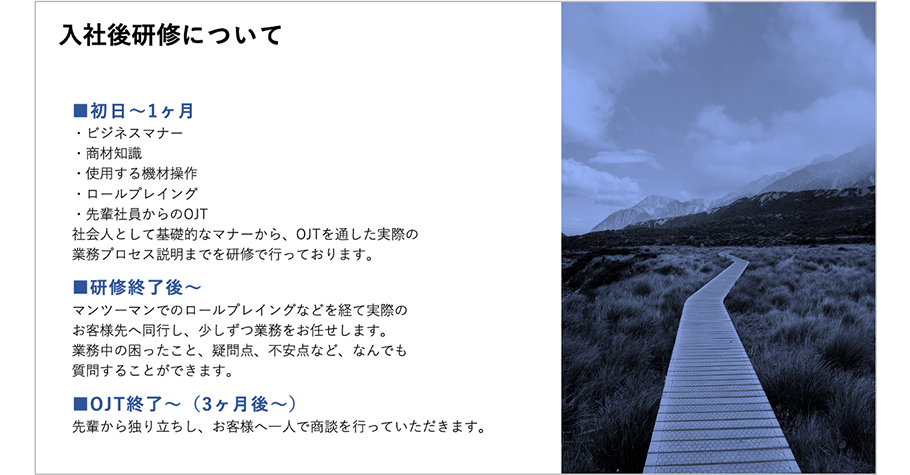
トヨマネさん: 最初のスライドと同じようにテキストの羅列ですが、「タイトル」をネイビーの太字にし、フォントサイズも大きくしました。
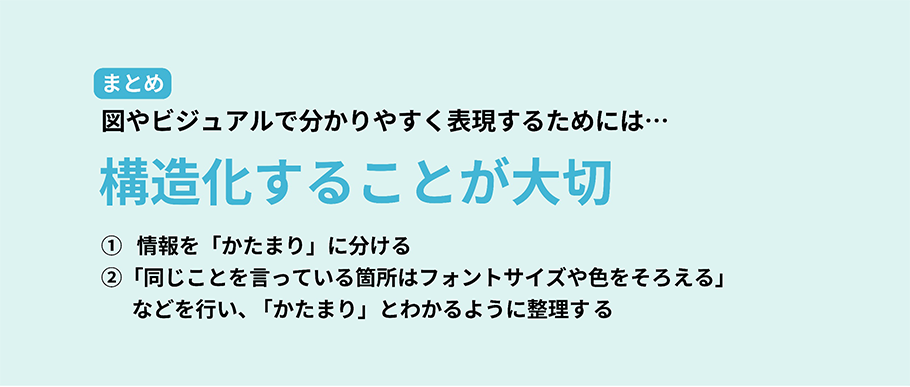
基本的な考え方として「同じことを言っている箇所はフォントサイズや色をそろえる」ことを意識するといいと思います。
上の例ではタイトルに当たるテキストとそれ以外で、それぞれフォントサイズと色をそろえています。
また、タイトルごとに行間が空いていますのでボックスで整理したのと同じように情報が「かたまり」に分けられて理解しやすいはずです。
最後に、ちょっとした小技ですが、写真は断ち切り(画面のギリギリまで画像を入れること)にすると、ちょっとプロっぽい見た目になると思います。
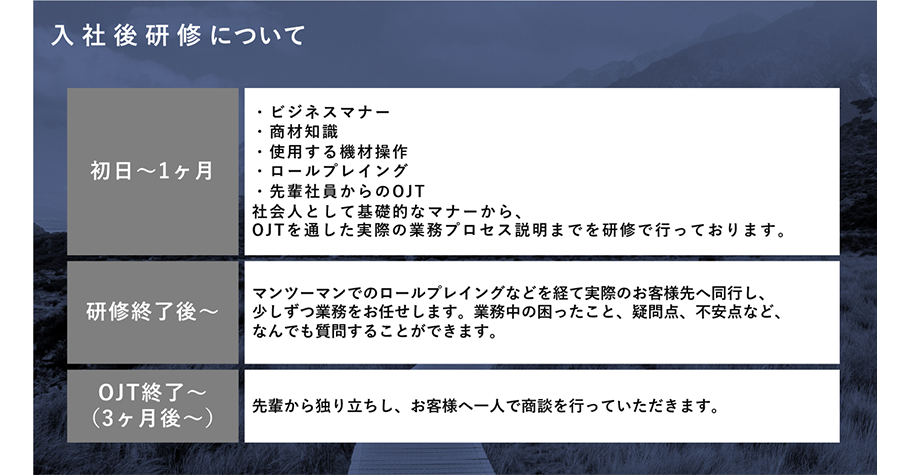
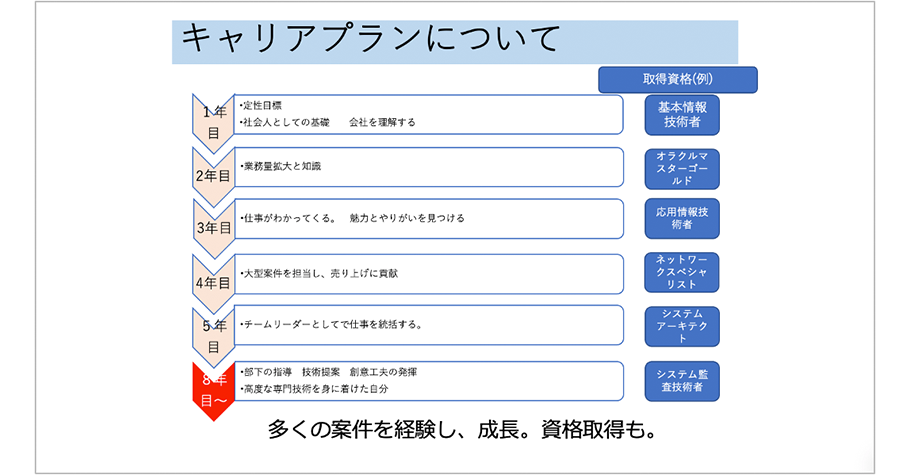
トヨマネさん: はい。これが「構造化」ということです。このスライドの場合、「入社からの経過時間」ごとに「研修内容」が説明されています。
ボックスを用いたり、フォントサイズを変えたり、文字色を変えたりといった小さなテクニックを使って、この2つの関係性をはっきりさせることを意識するといいでしょう。
基本的な考え方として「同じことを言っている箇所はフォントサイズや色をそろえる」ことを意識するといいと思います。
上の例ではタイトルに当たるテキストとそれ以外で、それぞれフォントサイズと色をそろえています。
また、タイトルごとに行間が空いていますのでボックスで整理したのと同じように情報が「かたまり」に分けられて理解しやすいはずです。
最後に、ちょっとした小技ですが、写真は断ち切り(画面のギリギリまで画像を入れること)にすると、ちょっとプロっぽい見た目になると思います。
― 文字と写真しか使っていないという点では最初のスライドと同じなのに、ぐっと見やすくなりましたね。
トヨマネさん: はい。これが「構造化」ということです。このスライドの場合、「入社からの経過時間」ごとに「研修内容」が説明されています。
ボックスを用いたり、フォントサイズを変えたり、文字色を変えたりといった小さなテクニックを使って、この2つの関係性をはっきりさせることを意識するといいでしょう。
トヨマネさん: なるほど……。おそらく、「自己紹介」のスライドにある毎日奈美さんが現在の担当者で、それ以降のページは代々引き継がれたものということなのでしょうね。確かに、スライドごとにテイストが全然違って、統一感に欠けるものになっていると思います。
先ほどお見せしたようにスライドを1枚ずつ直していってもいいのですが、それよりもここは毎日奈美さんに頑張っていただいて、「テンプレート」を作ってしまうことをお勧めしたいと思います。
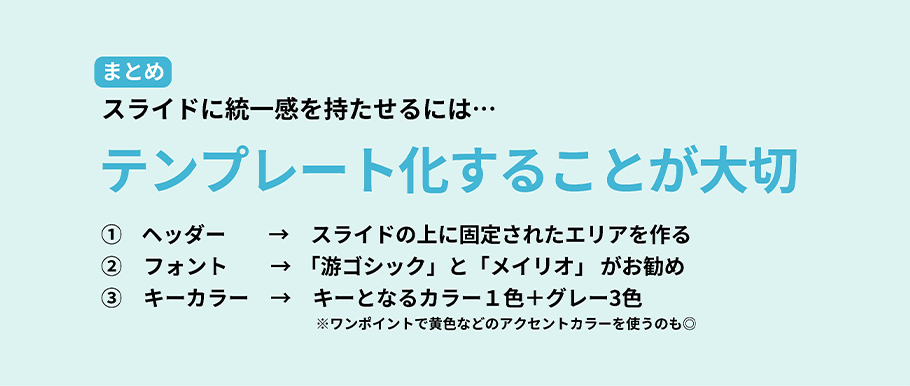
トヨマネさん: そうです。重要なのは「ヘッダー」「フォント」「キーカラー」の3つです。
「ヘッダー」はスライドの上に固定されたエリアを作ることで、これにより統一感が出やすくなります。後ほど、修正したものを見ていただくと分かりやすいと思います。
「フォント」は基本的にひとつに決めてしまうのがいいでしょう。ウィンドウズに標準搭載されているフォントの中で私のお勧めは「游ゴシック」と「メイリオ」ですね。どちらも文字の太さのバリエーションがそろっていてメリハリがつけやすく、読みやすいフォントです。これらのどちらかで全て統一していいと思います。
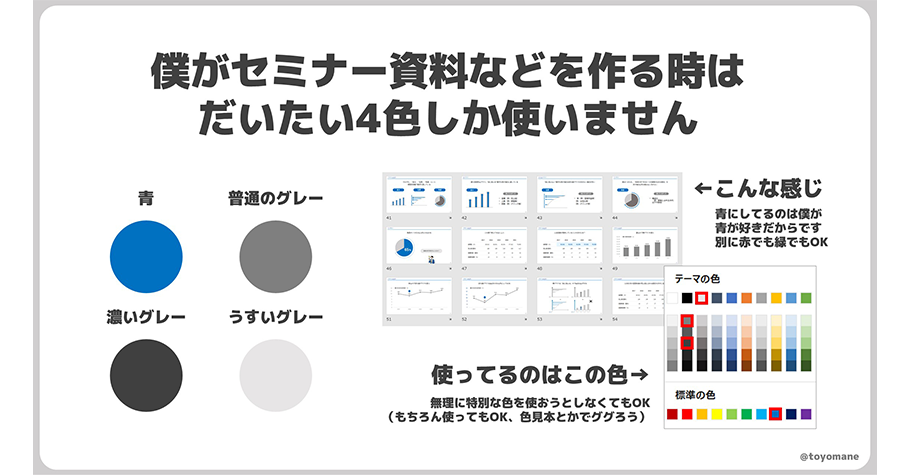
トヨマネさん: はい、よくある間違いのひとつですね。多色使いをすれば分かりやすくなるかと言えば、それはNOです。私の場合、資料を作るときには4色しか使わないことがほとんどですね。
先ほどお見せしたようにスライドを1枚ずつ直していってもいいのですが、それよりもここは毎日奈美さんに頑張っていただいて、「テンプレート」を作ってしまうことをお勧めしたいと思います。
― 「型」のようなものですね。
トヨマネさん: そうです。重要なのは「ヘッダー」「フォント」「キーカラー」の3つです。
「ヘッダー」はスライドの上に固定されたエリアを作ることで、これにより統一感が出やすくなります。後ほど、修正したものを見ていただくと分かりやすいと思います。
「フォント」は基本的にひとつに決めてしまうのがいいでしょう。ウィンドウズに標準搭載されているフォントの中で私のお勧めは「游ゴシック」と「メイリオ」ですね。どちらも文字の太さのバリエーションがそろっていてメリハリがつけやすく、読みやすいフォントです。これらのどちらかで全て統一していいと思います。
― 最後は「キーカラー」ですが、ここに迷いを感じている採用担当者は多いと思います。歴代の担当者の好みだったり、強調の意図があったりして過剰な多色使いになってしまうこともあるのではないでしょうか。
トヨマネさん: はい、よくある間違いのひとつですね。多色使いをすれば分かりやすくなるかと言えば、それはNOです。私の場合、資料を作るときには4色しか使わないことがほとんどですね。
トヨマネさん: ポイントは、先ほどの「研修スケジュール」と同じく、プロフィールをタイトルと内容に分けてボックス化していることですね。
あと、ワードアート(※)は使わないことをお勧めします。もとのスライドではお名前にワードアートが使われていますが、可読性が低くなったり、意図した以上に目立ってしまったりと、いいことがありません。シンプルに、キーカラーを使ってフォントサイズを大きく表示するにとどめています。
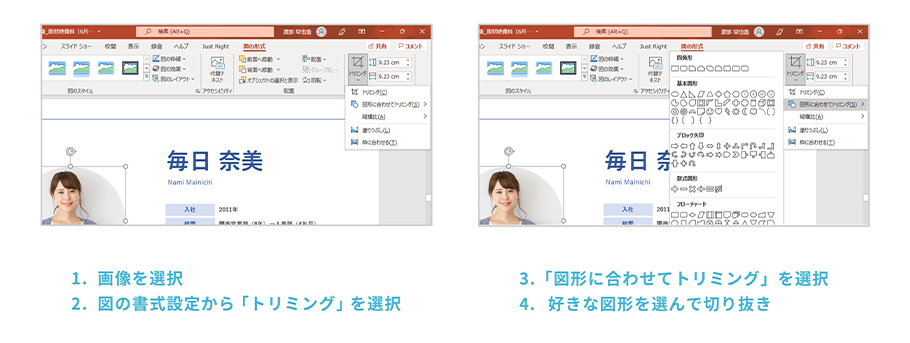
最後に、プロフィール写真を丸く切り抜いて終わりです。
― 丸いプロフィール写真が「玄人感」を出していますが、これは簡単にできるのでしょうか?
トヨマネさん: はい、簡単です!画像を選択した状態で「図の書式設定」タブから「トリミング」を選択し、「図形に合わせてトリミング」で切り抜きたい図形を選べばすぐにできる小技ですね。
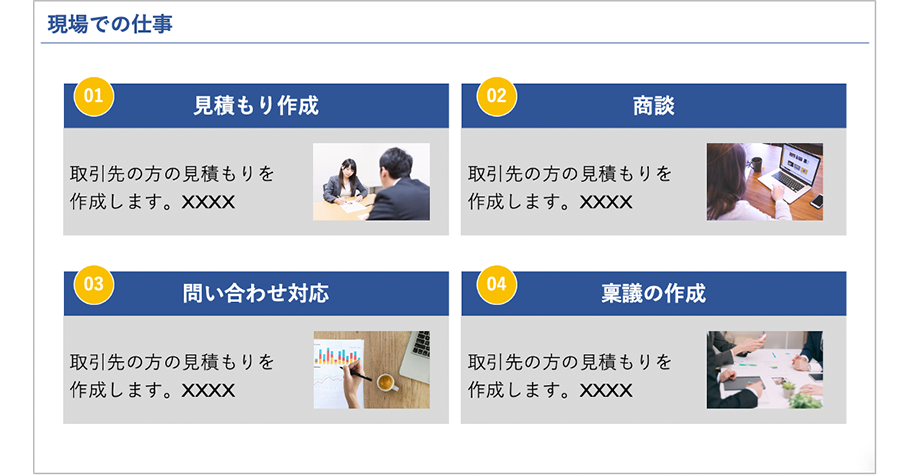
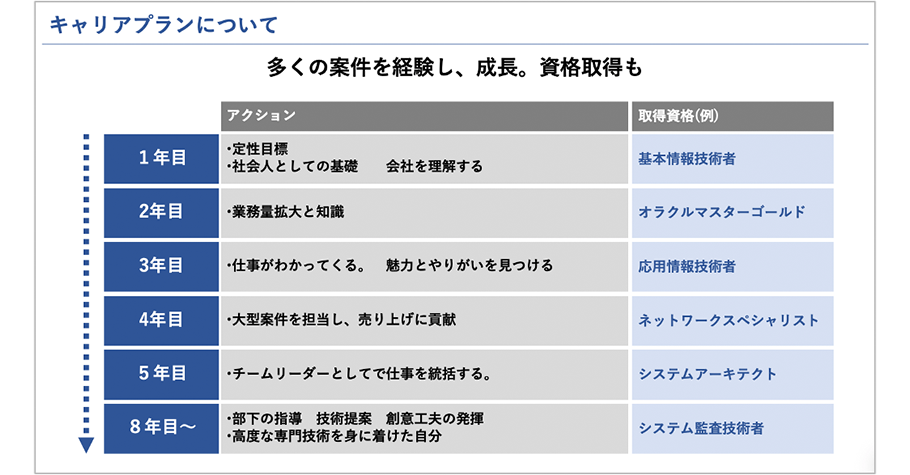
トヨマネさん: そこで、こう整えました。タイトルはテンプレートのルールどおり左上にし、「構造化」のテクニックで4つのボックスに分けています。
また、それぞれの項目に短いテキストを入れるスペースを作り、もう少し詳細を説明できるようにしてみました。
また、写真は全て縦横比をそろえて統一感を出しています。
― このスライドではキーカラーの青だけでなく黄色も使われていますね。
トヨマネさん: はい。よりはっきりと区別したいときのために、アクセントカラーの黄色を採用しています。多用すると混雑した印象になりますが、こうしてワンポイントで使う分にはメリハリが付いていいですよね。
― 最後が、キャリアプランについてのスライドです。元のスライドではSmartArt(※)が使われていました。
トヨマネさん: また、このスライドでは「アクション」というタイトル行を追加しています。右にある「取得資格(例)」というタイトルはもともとあったもので、これに対応するものを入れてあげた方が、見る人に構造が伝わりやすく、理解しやすいはずです。
※SmartArt:Microsoft OfficeのPowerPointに搭載されている機能のひとつ。ファネル図やフローチャート、リスト、階層、マトリックスなどよく使う図を簡単に作成できる。
― ヘッダー、フォント、キーカラーがそろうだけで統一感が出るのはよく分かりました。一方で、結局は「テンプレートを作る人」のセンスが重要ということになると思うのですが……。
トヨマネさん: そうですね、デザインの基本的な考え方や、一部のパワポの機能、特に「スライドマスター(※)」の使い方をご存じの方がテンプレートを作ることが望ましいですね。そこだけでもプロに頼むのもひとつの手かもしれませんね。
※スライドマスター:文字の入力位置、フォントサイズ、背景、境界線などを設定したテンプレートのこと。通常のスライドと異なり、スライドマスターで固定した要素は移動や変更ができないため、誰が作っても統一感を出しやすい。
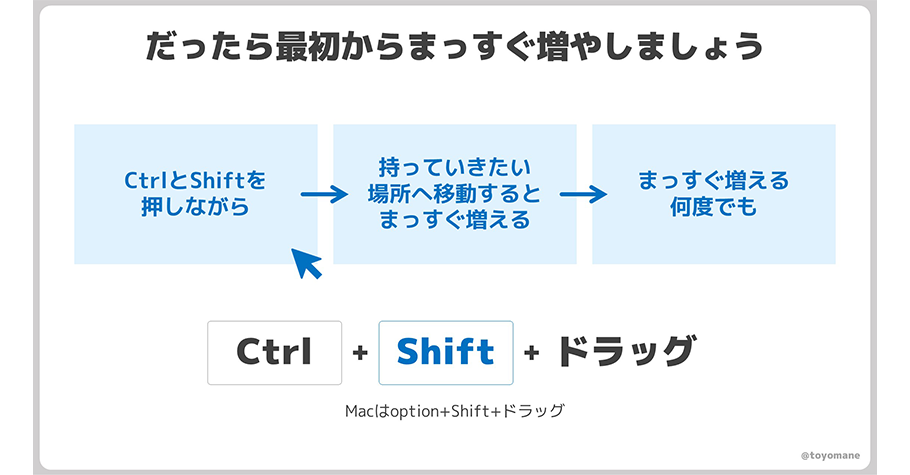
トヨマネさん: 例えば、Ctrlキーを押しながら図形をドラッグすると増やすことができますが、このとき同時にShiftキーも押していると「まっすぐ」増えていきます。微妙に上下左右がそろっていない……というようなことが起こりません。
また、図形を拡大縮小するときも、Shiftキーを押しながら調整すると縦横比が固定されたり、回転させるときも15°ごとに回せたりします。
こうして「意図しない自由な動作」を制限できるますで、Shiftキーは「お行儀よくするキー」なんです。
整理された印象の資料を簡単に素早く作るには欠かせませんね。
また、図形を拡大縮小するときも、Shiftキーを押しながら調整すると縦横比が固定されたり、回転させるときも15°ごとに回せたりします。
こうして「意図しない自由な動作」を制限できるますで、Shiftキーは「お行儀よくするキー」なんです。
整理された印象の資料を簡単に素早く作るには欠かせませんね。
― では最後に、最近の学生から聞かれる意見をもとにお伺いします。学生からは、WEB説明会の大きなメリットのひとつとして「スクリーンショットが撮れること」という意見がありました。後で復習するためだそうです。この前提のもとに、工夫すべき点などアドバイスはありますか?
トヨマネさん: 説明会だけでなく、文章や動画などでも用いられる「PREP法」と呼ばれている構成手法があります。「要点(Point)」で「Reason(理由)」と「Example(例)」を挟むやり方です。
このメリットは、最初に「今日はこんなことを話します」と予告し、その理由と例を提示した後、「今日お話ししたことは、つまりこういうことでした」と要点を振り返って終えることで、伝えたいことを相手にインプットしやすいという点です。
これをうまく使って、最後の「P」で文字量を多めに、しっかりとまとめてあげると学生はそこだけスクショして後で見返せばいいので、利便性が高いのではないでしょうか。
― 今日はありがとうございました!
WEB説明会では、これまで担当者の身振り手振り、話し方など「言葉以外」の魅力で伝えていた情報がほとんど伝わりません。
そのため、よく使われていた「一言スライド」よりも、今回ご紹介したような「構造化されて必要な情報がしっかり載ったスライド」が求められています。
その時重要なのは、担当者の頭の中で「伝えるべきこと」を構造的に捉えておくことではないでしょうか。
トヨマネさんのレクチャーでも何度か触れられた「構造化」という言葉ですが、まずはスライドを作る担当者の頭の中で情報を構造化して整理し、それを今回のレクチャーで学んだノウハウで出力する。そんな意識でスライド作りに臨むと良い結果が得られるのだと思います。
そのため、よく使われていた「一言スライド」よりも、今回ご紹介したような「構造化されて必要な情報がしっかり載ったスライド」が求められています。
その時重要なのは、担当者の頭の中で「伝えるべきこと」を構造的に捉えておくことではないでしょうか。
トヨマネさんのレクチャーでも何度か触れられた「構造化」という言葉ですが、まずはスライドを作る担当者の頭の中で情報を構造化して整理し、それを今回のレクチャーで学んだノウハウで出力する。そんな意識でスライド作りに臨むと良い結果が得られるのだと思います。
- 人材採用・育成 更新日:2022/09/18
-
いま注目のテーマ
-
-
タグ
-